Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are some of the most effective forms of digital advertising, offering a visually impactful way to capture a person's eye of web users. Whether you're advertising online, social networking, or within mobile apps, comprehending the standard banner sizes is important for creating ads that display properly and perform well across a variety of devices.
In the guide, we’ll walk you through the most common advertising sizes, best practices for designing effective banners, and ways to optimize them for the campaigns.
What Are Banner Ads?
Banner ads can be a form of banner ads that typically appear as images or animated graphics online, apps, or social media platforms. These ads are built to catch the consumer’s eye and encourage them to click by way of a squeeze page, product page, or other parts of a website.
Banner ads appear in many different sizes, and selecting the right dimension is crucial for making sure your ads look wonderful and function effectively across all platforms.
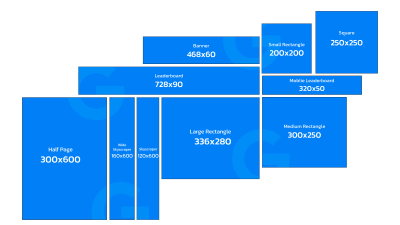
Standard Banner Ad Sizes
There are a couple of standard your banner sizes that are widely accepted throughout the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and utilizing them can boost the chances of your respective ads performing well. Below are the most frequent and effective banner ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed towards the top of websites or from the header section.
Best for: High visibility; ideal for desktop users. This size is ideal for placing near the top of a page, where users are able to see it without scrolling.
Why it truely does work: Leaderboard ads are probably the most popular banner sizes due to their prime location online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it seems like: Commonly put in the content area of a website, either between text or near images.
Best for: Both desktop and mobile phones. Often used in content-heavy environments.
Why it functions: This size provides a good balance between visibility and subtlety. It’s just right to catch attention but sufficiently small to blend into content without being intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where seems like: Typically put on the side of websites, frequently as a vertical ad.
Best for: Websites having a narrow sidebar, offering a tall and narrow format.
Why it works: This your banner size is ideal for longer-term visibility as users scroll down a website. The vertical layout could be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it seems: This is one of the older ad formats but nevertheless widely used on certain websites.
Best for: Desktop displays, often placed in the header or footer of a web site.
Why it really works: Although less prominent than larger banners, the 468 x 60 format is often employed in more minimalistic designs or on websites with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically put into the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it works: The half-page ad dimensions are ideal for grabbing attention without being too large or intrusive. It offers more room for messaging and visual elements, which makes it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where it seems like: Optimized for cellular devices, typically displayed near the top of mobile web pages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it functions: This mobile-friendly size ensures your ad looks good on smartphones, where real estate is limited. It’s compact but nevertheless offers enough space to talk key messages.
7. Square (250 x 250 pixels)
Where seems like: This compact dimension is commonly used in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you wish to avoid overwhelming the user using a large ad.
Why it works: Square ads are versatile which enable it to fit seamlessly inside a variety of website layouts. It’s an incredible option for a far more subtle however visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it appears: Typically shown on cellular devices as a small, clickable banner at the bottom of the screen.
Best for: Mobile ads, particularly if space is at a premium.
Why it really works: This banner dimension is ideal for minimalistic, straightforward messaging, particularly when your goal is always to direct users to a mobile-optimized website landing page.
9. Large Leaderboard (970 x 90 pixels)
Where it seems like: Often placed towards the top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically on websites with ample space for larger ads.
Why it truely does work: This larger format grabs attention immediately and it is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner ads are as good as possible, follow these design recommendations:
1. Keep It Simple
While it might be tempting to cram enough detailed information online into your banner, remember that banners are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is usually more effective than overwhelming the viewer with excessive information.
2. Make Your Branding Stand Out
Your advertising should clearly reflect your brand identity. Use your brand colors, fonts, and logo inside design. The visual elements should align using the tone and style of your business to make sure a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of your respective banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action must be clear, compelling, and simple to spot.
4. Optimize for Mobile Devices
A large area of users see the internet on mobile phones, so it’s essential to make certain your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens as well as the design works well with the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs provides insights into what works best on your audience. Try testing different formats and adjusting your design based on performance metrics like click-through rates (CTR) and conversions.
Banner ads are a powerful tool in internet marketing, and using the right size and format is vital for maximizing their effectiveness. By understanding the standard your banner sizes, like Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you'll be able to ensure that your ads look fantastic and work across all devices.